Top Website Feedback Tools for Better UX

Unlocking User Insights: The Power of Feedback
Understanding your website visitors is crucial for a positive user experience. Website feedback tools provide invaluable insights into user behavior and preferences, empowering you to make data-driven decisions. This list explores 10 of the best website feedback tools to help you gather actionable insights, optimize your website, and boost conversions. Discover how these tools solve usability issues and uncover opportunities for improvement with solutions like Hotjar, UserTesting, and more.
1. Roast My Web
Roast My Web positions itself as the ultimate AI-powered website auditing tool, specifically designed to empower freelancers, digital agencies, and startups to wow clients and elevate their online presence. This platform promises to automate the often tedious process of website audits, encompassing crucial aspects like design, user experience (UX), search engine optimization (SEO), mobile responsiveness, and conversion rate optimization. Instead of spending hours manually combing through a website, Roast My Web generates polished, branded PDF reports in mere minutes. This allows professionals to quickly identify areas for improvement and present clients with clear, actionable insights. The ability to audit multiple websites simultaneously, compare competitors, and tailor recommendations for specific sections of a website further streamlines the workflow.

For busy freelancers juggling multiple projects, Roast My Web offers a significant advantage by automating complex audits, freeing up valuable time that can be dedicated to other tasks. Imagine having to manually check a website's SEO, mobile responsiveness, and design consistency – a process that could easily take several hours. Roast My Web condenses this into a streamlined process, delivering a comprehensive report within minutes. Digital marketing agencies can leverage this tool to efficiently onboard new clients, providing a detailed website analysis as part of their initial consultation. Startups, particularly those with limited resources, benefit from the automated insights and actionable recommendations that help them optimize their website for better performance and conversions. UX/UI specialists can use the reports generated by Roast My Web to pinpoint specific usability issues and inform their design decisions.
Features and Benefits:
- Automated Website Audits: Quickly analyze websites for key performance indicators across design, UX, SEO, mobile responsiveness, and conversion factors.
- Branded PDF Reports: Generate professional, client-ready reports showcasing your expertise and branding.
- Actionable Insights: Receive specific recommendations for improvement, making it easy to implement changes and track results.
- Multi-Site Audits & Competitor Analysis: Analyze multiple websites simultaneously, including competitor websites, to identify opportunities and benchmark performance.
- Tailored Recommendations: Get specific advice for each section of a website, allowing for targeted optimization.
- Multi-Language Support: Cater to international clients with reports available in multiple languages.
Pros:
- Automates complex website audits, saving hours per project.
- Delivers professional, client-ready branded PDF reports.
- Provides detailed, actionable insights across design, UX, SEO, and mobile.
- Supports multi-site audits, competitor comparisons, and tailored recommendations.
- Offers advanced customization and multi-language support for global clients.
Cons:
- May not function optimally on websites with CAPTCHAs or robust anti-bot measures.
- Functionality is limited if websites require login credentials to access key content.
Website: https://www.roastmyweb.com
(Pricing and technical requirements were not explicitly provided, so they are omitted here. Ideally, this section would include specifics on pricing tiers and any software or system requirements.)
Roast My Web earns its place on this list of website feedback tools due to its comprehensive approach to website auditing. While other tools might focus on specific areas like SEO or accessibility, Roast My Web provides a holistic overview, making it a valuable asset for anyone looking to improve their website's overall performance and impress clients. Its AI-powered engine combined with customizable reporting makes it a powerful tool for freelancers, agencies, and startups alike. The platform shines in its ability to transform data-heavy audits into easily digestible, actionable reports, bridging the gap between technical analysis and practical website improvements. If you need a versatile and efficient solution for conducting website feedback and analysis, Roast My Web is definitely worth exploring.
2. Hotjar
Hotjar is a powerful, all-in-one website feedback tool ideal for anyone looking to deeply understand user behavior and improve their website's user experience. It provides a comprehensive suite of features, from heatmaps and session recordings to surveys and feedback widgets, making it a versatile choice for freelance web designers, digital marketing agencies, startup founders, solo entrepreneurs, and UX/UI specialists alike. Hotjar helps you answer critical questions like: Where are users clicking? How far do they scroll down the page? Where are they dropping off in the conversion funnel? By providing these insights, Hotjar empowers you to make data-driven decisions to optimize your website for better engagement and conversions. This makes it a must-have in the arsenal of any professional serious about website optimization and using website feedback tools effectively.

One of Hotjar's key strengths lies in its ability to visualize user interactions. Heatmaps provide a clear picture of click, tap, and scroll behavior, allowing you to instantly identify popular areas and potential points of friction. Session recordings take this a step further, letting you watch real user sessions, replaying their mouse movements, clicks, and scrolling activity. This provides invaluable qualitative data, allowing you to see firsthand how users navigate your website and where they struggle. For instance, if you notice users consistently abandoning their cart at the checkout page, you can watch session recordings to pinpoint the exact cause of the issue, whether it's a confusing form field or a technical glitch.
Beyond visualization, Hotjar excels at gathering direct feedback. You can deploy targeted feedback polls and surveys to collect specific insights from your audience. This is especially useful for UX/UI specialists looking to validate design decisions or gather user preferences. For example, you could use a poll to gauge user satisfaction with a new website design or a survey to gather feedback on a specific feature. The user feedback widget allows for ongoing qualitative feedback collection, empowering users to easily share their thoughts and suggestions.
Features:
- Heatmaps: Visualize user clicks, taps, and scrolling behavior.
- Session recordings: Watch real user interactions.
- Feedback polls and surveys: Customizable targeting to collect specific insights.
- Conversion funnel analysis: Identify drop-off points in the user journey.
- User feedback widget: Collect ongoing qualitative feedback.
Pros:
- All-in-one solution combining analytics and feedback collection.
- Intuitive user interface for easy setup and use.
- Free plan available for small websites (with limited features).
- GDPR compliant with robust privacy controls.
Cons:
- Can impact website performance if not configured properly.
- Limited data retention on lower-tier plans.
- Advanced features require higher-priced plans.
- Can be overwhelming for beginners due to the wide range of features.
Pricing: Hotjar offers a tiered pricing structure, ranging from a free Basic plan for personal use to more advanced plans for businesses with higher traffic and data needs. Check their website for the latest pricing information. Learn more about Hotjar for some practical UX best practices.
Implementation Tips:
- Start with a clear goal in mind. What do you want to achieve with Hotjar?
- Install the tracking code correctly to avoid performance issues.
- Focus on specific areas of your website for analysis, rather than trying to track everything at once.
- Regularly review your data and use it to inform design decisions.
Website: https://www.hotjar.com/
3. UserTesting
UserTesting is a powerful website feedback tool that provides on-demand human insights, allowing you to see and hear exactly how users interact with your website. Unlike automated tools, UserTesting connects you with real people who match your target demographic, offering invaluable qualitative feedback through video recordings of their sessions. This platform is particularly useful for uncovering usability issues, identifying pain points, and understanding the overall user experience from a human perspective, making it an excellent addition to any web designer, marketer, or entrepreneur's toolkit. This makes it an invaluable tool among other website feedback tools available in the market.

For freelance web designers, UserTesting can validate design choices and uncover unforeseen usability issues before launching a site. Digital marketing agencies can leverage it to understand how users interact with landing pages and optimize conversion rates. Startup founders can gain crucial insights into product-market fit by observing how their target audience interacts with their MVP. Even solo entrepreneurs can benefit from UserTesting’s targeted feedback to identify areas for website improvement. UX/UI specialists will find the platform invaluable for gathering real-world data to support design decisions and identify areas needing improvement.
UserTesting offers a range of features including video recordings of user sessions, demographic targeting, live conversations with users, pre-built test templates, and a metrics dashboard for quantitative analysis. You can define specific tasks for users to complete on your website and observe their navigation patterns, clicks, and overall behavior. The live conversation feature is particularly useful for probing deeper into user motivations and understanding their thought processes. The platform also provides a structured testing methodology with guided tasks, ensuring you gather relevant and actionable feedback. Robust analytics help identify patterns across user sessions and pinpoint recurring issues.
Pros:
- High-quality, detailed feedback: Get real user perspectives, not just automated data.
- Targeted demographics: Ensure feedback comes from your ideal customer profile.
- Quick turnaround time: Receive results often within hours.
- Structured testing methodology: Guided tasks and pre-built templates streamline the process.
- Robust analytics: Identify patterns and prioritize improvements.
Cons:
- Cost: UserTesting is a premium service and can be relatively expensive compared to free website feedback tools or other more basic solutions. Specific pricing isn't publicly listed and requires contacting sales.
- Planning required: Clear test planning and well-defined tasks are crucial for valuable results.
- Not ideal for continuous testing: The cost can be prohibitive for ongoing, daily testing.
- Learning curve: Creating effective test scenarios can take some practice.
Implementation Tips:
- Define clear objectives: What specific questions do you want answered?
- Target the right demographics: Ensure your test participants represent your target audience.
- Develop concise and specific tasks: Guide users through key actions on your website.
- Pilot test your scenarios: Test your tasks internally before launching a full test.
- Analyze the results carefully: Look for patterns and prioritize improvements based on user feedback.
While UserTesting’s cost may be a barrier for some, its ability to provide rich, qualitative feedback from your specific target audience makes it a worthwhile investment for businesses serious about understanding and optimizing their website’s user experience. By leveraging UserTesting’s capabilities, you can gain invaluable insights that drive design improvements and ultimately improve your website’s performance. Learn more and request a demo on their website: https://www.usertesting.com/
4. Crazy Egg
Crazy Egg is a powerful website feedback tool specializing in visual analytics, offering valuable insights into user behavior. Founded by Neil Patel and Hiten Shah, it helps pinpoint exactly how visitors interact with your web pages, allowing for data-driven design improvements and conversion optimization. This makes it a valuable asset for anyone from freelance web designers to startup founders looking to enhance their website's performance. By visualizing user interactions through heatmaps, scroll maps, and more, Crazy Egg empowers you to identify usability issues and unlock optimization opportunities that might otherwise be missed. This focus on visual feedback makes it a particularly useful tool for UX/UI specialists and digital marketing agencies striving to understand and improve the user experience.

Crazy Egg's core strength lies in its diverse suite of visualization tools. Heatmaps provide a clear picture of where users click, revealing popular elements and potential dead zones on your page. Scroll maps illustrate how far down visitors scroll, highlighting content that engages users and areas where they drop off. A/B testing capabilities allow you to compare different design variations and identify the most effective layout. For even deeper insights, session recordings provide a playback of actual user visits, revealing their navigation patterns and struggles in real-time. Overlay reports offer granular click data, showing the exact number of clicks on each element of your page. You can learn more about Crazy Egg and its impact on website conversion optimization.
Implementation is straightforward, requiring only a simple JavaScript snippet added to your website's code. This ease of use makes it accessible even to those with limited technical expertise. The platform's intuitive interface further simplifies the process, making it easy to interpret visual reports and derive actionable insights. The snapshot comparison feature is invaluable for tracking changes over time and understanding the impact of design modifications. While pricing varies depending on the chosen plan, Crazy Egg remains a relatively affordable option compared to many enterprise-level analytics platforms.
While Crazy Egg excels in visual analytics, it's important to acknowledge its limitations. It's not as comprehensive as some all-in-one website feedback tools, offering fewer options for direct feedback collection like surveys. The availability of historical data also depends on the subscription level you choose. Some of the more advanced features might require a bit of technical know-how to fully utilize. However, for those primarily focused on understanding and optimizing user behavior through visual data, Crazy Egg offers a powerful and user-friendly solution. It earns its place on this list by providing accessible and actionable insights that can significantly impact website performance.
5. Usabilla
Usabilla (now part of SurveyMonkey) is a powerful website feedback tool geared towards enterprise-level businesses seeking comprehensive user feedback solutions. While it might not be the first choice for budget-conscious freelancers or startups, its robust features and focus on targeted feedback campaigns make it a valuable asset for larger organizations. If you're looking to gather granular insights into user behavior and sentiment across your digital channels, Usabilla deserves a place on your radar.
Usabilla stands out amongst other website feedback tools because of its focus on targeted feedback collection. Rather than simply deploying generic surveys, Usabilla allows you to trigger specific feedback forms based on user behavior. Imagine a user abandoning their shopping cart – Usabilla can instantly deploy a targeted survey to understand the reason for cart abandonment. This level of granular data collection is invaluable for optimizing conversion rates and improving user experience.
Key Features and Benefits:
- Targeted Feedback Forms & Surveys: Trigger customized feedback forms based on user behavior, such as page visits, scroll depth, or specific actions. This allows for highly relevant feedback collection and actionable insights. For example, a freelance web designer could use this feature to gather specific feedback on a newly redesigned section of a client's website.
- Visual Feedback Tool: Empower users to highlight specific elements on a webpage and provide direct feedback. This visual aspect is incredibly helpful for identifying design flaws and usability issues. UX/UI specialists, in particular, will find this feature highly beneficial.
- Sentiment Analysis: Automatically analyze the sentiment expressed in user feedback, allowing you to quickly gauge overall user satisfaction and identify areas needing improvement. This feature helps digital marketing agencies understand how users perceive a brand's online presence.
- Integrations: Seamlessly integrate with popular analytics and CRM platforms to gain a holistic view of user behavior and feedback.
- Real-time Alerts: Receive immediate notifications for critical feedback, enabling rapid response to pressing issues. This is crucial for maintaining a positive user experience and addressing problems promptly.
- Comprehensive Dashboard: Track key feedback metrics, visualize trends, and monitor the effectiveness of your feedback campaigns from a centralized dashboard.
Pros:
- Enterprise-Grade Solution: Robust security features and data protection ensure the safety and confidentiality of collected feedback.
- Highly Customizable: Tailor feedback forms and surveys to align with your specific branding and data requirements.
- Real-time Alerts: Quickly identify and respond to critical user feedback.
Cons:
- Pricing: Usabilla's enterprise-focused pricing makes it less accessible to smaller businesses and freelancers. Contact them for a quote tailored to your specific needs.
- Complexity: The platform's advanced features can require some technical expertise for initial setup and configuration.
- Visual Analytics: While Usabilla offers data visualization in its dashboard, some competitors provide more visually appealing and intuitive analytics reports.
Implementation Tips:
- Clearly define your feedback goals before implementing Usabilla. What specific user behaviors or pain points are you trying to understand?
- Start with a small number of targeted feedback campaigns and gradually expand as you gain experience with the platform.
- Leverage Usabilla's integration capabilities to connect with your existing analytics and CRM systems.
Comparison with Similar Tools:
Compared to tools like Hotjar or Qualaroo, Usabilla provides a more enterprise-focused solution with advanced targeting and integration capabilities. While Hotjar and Qualaroo might be better suited for smaller businesses due to their simpler interfaces and pricing, Usabilla offers a more robust solution for organizations needing in-depth user feedback data and enterprise-grade security.
Website: https://www.usabilla.com/
By leveraging Usabilla's targeted feedback capabilities, businesses can gain invaluable insights into user behavior and sentiment. While the higher price point and complex setup might make it unsuitable for some, its robust features and focus on targeted feedback make it an excellent choice for larger organizations looking to optimize their digital experiences and improve customer satisfaction.
6. Feedback Genius (by Optimizely)
Feedback Genius (by Optimizely), formerly Kameleoon Feedback, stands out among website feedback tools for its unique focus on integrating feedback collection directly into A/B testing and experimentation workflows. This powerful tool allows you to go beyond simple metrics and understand the why behind user behavior during experiments, making it a valuable asset for anyone serious about optimization. While Feedback Genius offers robust functionality, its tight integration with the Optimizely ecosystem makes it particularly well-suited for users already leveraging Optimizely's experimentation platform. For freelance web designers, digital marketing agencies, startup founders, solo entrepreneurs, and UX/UI specialists running A/B tests, understanding why a variation is performing better (or worse) is critical. This is where Feedback Genius shines.
One of the key strengths of Feedback Genius lies in its in-context feedback collection. Imagine running an A/B test on a new checkout process. With Feedback Genius, you can trigger targeted surveys or polls directly within the variant experiences. This allows you to gather real-time feedback from users interacting with the specific changes you're testing. Instead of just seeing a lift in conversions, you can understand why that lift occurred. Did users find the new process easier? Were they confused by a particular element? This qualitative data enriches the quantitative results from your A/B tests, providing actionable insights for iterative improvement.
Feedback Genius offers a range of features to facilitate targeted feedback collection, including custom survey creation with various question types (multiple choice, open-ended, rating scales, etc.) and sophisticated user segmentation. You can target feedback requests based on user behavior, demographics, or even the specific A/B test variant they are exposed to. This granular control ensures you collect the right feedback from the right users at the right time. Further enhancing its usability for international audiences, Feedback Genius supports multi-language feedback collection.
Pros:
- Seamless integration with experimentation workflows: Directly connects user feedback to A/B test results within the Optimizely platform.
- Connects qualitative feedback to quantitative metrics: Provides a deeper understanding of why users behave the way they do during experiments.
- Sophisticated targeting and segmentation capabilities: Allows for precise control over who receives feedback requests and when.
- Supports multi-language feedback collection: Caters to diverse user bases.
Cons:
- Best value when used with Optimizely's other products: While it can function standalone, its full potential is realized within the Optimizely ecosystem. This might not be ideal for users committed to other experimentation platforms.
- Learning curve for setting up effective feedback campaigns: Requires some upfront investment to master the platform's advanced features and targeting options.
- Limited standalone value compared to dedicated feedback tools: If you're not running A/B tests or using Optimizely, other feedback tools might offer a better value proposition.
- Premium pricing structure: As part of the Optimizely suite, Feedback Genius follows a premium pricing model. Contact Optimizely directly for detailed pricing information.
Implementation Tips:
- Clearly define your feedback objectives: Before launching a campaign, determine what you want to learn and which metrics you want to influence.
- Segment your audience effectively: Utilize the targeting options to ensure you're collecting feedback from the most relevant users.
- Keep surveys short and focused: Respect users' time by asking only essential questions.
- Analyze and act on the feedback: Don't just collect feedback – use it to inform design decisions and iterate on your experiments.
While Feedback Genius might not be the perfect fit for every user seeking website feedback tools, its tight integration with A/B testing and focus on understanding user motivations make it a powerful option for those committed to data-driven optimization, especially within the Optimizely ecosystem. For those looking to take their A/B testing to the next level by incorporating direct user feedback into their analysis, Feedback Genius is a valuable tool to consider. You can explore more on their website: https://www.optimizely.com/products/intelligence/feedback/
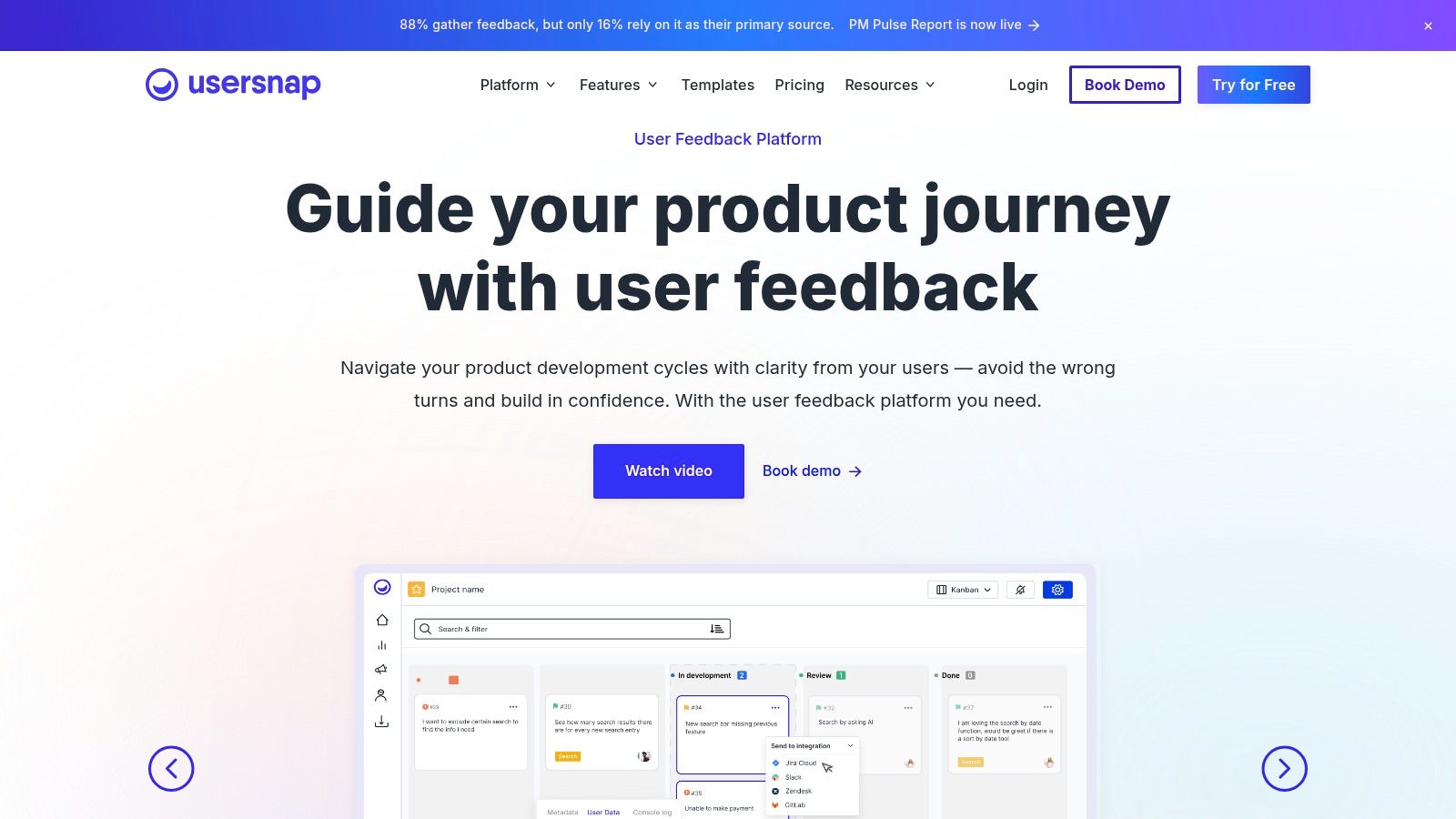
7. Usersnap: Visual Feedback and Bug Reporting Powerhouse
Usersnap stands out among website feedback tools by focusing on visual feedback and bug reporting, making it a valuable asset for anyone involved in web development, from freelance designers to large agencies. It streamlines the process of collecting and addressing user feedback, particularly during the crucial development, testing, and production phases. This tool allows users to capture screenshots with annotations directly on the page, offering clear and contextual information that accelerates bug fixing and UI refinement. For teams prioritizing efficient visual feedback collection, Usersnap deserves a prominent place in your toolkit.

Imagine a freelance web designer working with a client on a new e-commerce site. Instead of lengthy emails trying to describe a visual bug, the client can use Usersnap to capture a screenshot, annotate it with arrows and highlights, and submit it directly to the designer. This immediacy and clarity saves both parties time and reduces the risk of miscommunication. Similarly, a UX/UI specialist in a startup can leverage Usersnap during usability testing to gather precise visual feedback on interface elements and user flows. The collected feedback, enriched with browser metadata, assists developers in quickly identifying and resolving technical issues.
Usersnap offers a robust feature set including:
- Screenshot Capture with Annotation Tools: Empower users to capture screenshots and highlight specific areas with arrows, text boxes, and other annotation tools.
- Browser Metadata Collection: Automatically gathers technical information like browser version, operating system, and screen resolution, providing invaluable context for debugging.
- Project Management Tool Integrations: Seamlessly integrates with popular project management platforms such as JIRA and Trello, streamlining workflow and keeping feedback organized.
- Feedback Organization with Tags and Assignments: Allows you to categorize feedback using tags and assign specific issues to team members, ensuring efficient management of feedback.
- Custom Branding Options: Provides flexibility to customize the feedback widget to match your website's branding, creating a cohesive user experience.
Pros:
- Excellent for visual bug reporting and UI feedback: Makes pinpointing visual issues incredibly efficient.
- Simple setup process with multiple installation options: Easy integration into your existing workflow.
- Strong integration capabilities with development workflows: Facilitates smooth collaboration between designers, developers, and testers.
- Both internal and external feedback collection options: Versatile enough for various feedback gathering scenarios.
Cons:
- Less focused on general UX feedback and analysis: May not be the ideal choice if your primary need is collecting broad user experience feedback.
- Limited analytics for large volumes of feedback: Can become challenging to analyze if dealing with a high volume of feedback.
- Fewer behavioral analytics features than competitors: Lacks some of the advanced analytics features offered by other website feedback tools.
- Less suitable for marketing-focused feedback collection: Primarily geared towards development and product teams, not marketing teams.
Pricing & Technical Requirements:
Usersnap offers various pricing plans catering to different needs, from individual users to large enterprises. Specific pricing details are available on their website. Technically, implementing Usersnap typically involves adding a JavaScript snippet to your website or installing a plugin depending on your platform.
Comparison with Similar Tools:
While tools like Hotjar and Mouseflow offer broader behavioral analytics and heatmaps, Usersnap excels in its targeted approach to visual feedback and bug reporting. If your primary focus is identifying and resolving visual issues efficiently, Usersnap offers a more streamlined and dedicated solution.
Implementation Tip:
To maximize the effectiveness of Usersnap, clearly communicate to users how to use the feedback widget and encourage them to provide detailed annotations. This will ensure the feedback you receive is actionable and provides the necessary context for your team.
Website: https://usersnap.com/
By leveraging Usersnap as one of your website feedback tools, you empower both your internal team and external users to provide clear, actionable, and visually rich feedback that contributes to a more polished and user-friendly website. This makes it a highly valuable tool for anyone working on web projects, especially those involved in the development and design process.
8. SurveyMonkey
SurveyMonkey is a well-established online survey platform known for its comprehensive tools. While not solely a website feedback tool, its flexible features make it a viable option for collecting user opinions, preferences, and satisfaction levels regarding your website. You can create customizable surveys and seamlessly embed them directly onto your web pages, allowing for direct feedback collection within the user's browsing experience. This makes SurveyMonkey a powerful option for anyone looking for a robust, albeit more general, solution within their existing website feedback tools arsenal.

For freelance web designers, using SurveyMonkey can be a valuable way to gather client feedback during the design process, ensuring the final product meets expectations. Digital marketing agencies can leverage it to understand user behavior on client websites and tailor marketing strategies accordingly. Startup founders and solo entrepreneurs can use SurveyMonkey to gauge interest in new products or features directly from their target audience. UX/UI specialists can benefit from its diverse question types, including NPS (Net Promoter Score) and rating scales, to assess user satisfaction with website usability.
SurveyMonkey offers a vast library of pre-built survey templates, including specific templates for website feedback. You can further customize these templates with advanced logic and branching to create personalized survey flows. Multiple question types, from NPS and rating scales to open-ended text questions, enable you to gather both quantitative and qualitative data. Robust analytics and reporting features then help you make sense of this data, providing valuable insights into user behavior and preferences. Furthermore, SurveyMonkey integrates with various business tools and platforms, streamlining your workflow. Learn more about SurveyMonkey and its integration capabilities to optimize your user feedback workflow.
Features:
- Extensive survey template library including website feedback templates
- Advanced logic and branching for personalized survey flows
- Multiple question types including NPS, rating scales, and open-ended questions
- Robust analytics and reporting capabilities
- Integration with various business tools and platforms
Pros:
- Extremely flexible survey creation with powerful customization options.
- Sophisticated analysis tools, including text analysis for open-ended comments.
- Benchmark data available for industry comparisons.
- Established platform with regular updates and improvements.
Cons:
- Not specifically designed for website feedback collection. Tools like Hotjar offer more specialized features such as heatmaps and session recordings which SurveyMonkey lacks.
- The free plan is very limited in features and the number of responses you can collect.
- Can be more complex than necessary for simple feedback collection. If you need a lightweight solution, consider simpler feedback widgets.
Pricing: SurveyMonkey offers various paid plans with increasing features and response limits. Check their website for current pricing details.
Technical Requirements: Accessible via any web browser. No specific technical requirements for survey takers.
By leveraging SurveyMonkey’s sophisticated survey creation and analysis tools, you can gain valuable insights into user experience on your website. While it may not offer specialized website feedback features like heatmaps or session recordings found in dedicated tools, its robust capabilities and flexible design make it a worthwhile consideration for anyone looking for a powerful, all-in-one survey solution that can be adapted for website feedback. If your needs extend beyond basic feedback and require deeper user behavior analysis, exploring other tools alongside SurveyMonkey may be beneficial.
9. Mouseflow
Mouseflow is a powerful website feedback tool that provides deep insights into user behavior through session replay, heatmaps, funnel analysis, and feedback campaigns. This makes it an invaluable asset for anyone looking to optimize their website for conversions and improve user experience. Whether you're a freelance web designer fine-tuning a client's site, a digital marketing agency seeking to boost campaign performance, or a startup founder trying to understand user drop-off, Mouseflow offers a comprehensive suite of features to help you achieve your goals. It earns its place on this list of top website feedback tools due to its robust session recording capabilities and its ability to pinpoint friction points in the user journey.

One of Mouseflow's core strengths is its session replay functionality. It records actual user sessions, allowing you to watch precisely how visitors interact with your site, where they click, how they scroll, and even where their mouse hesitates. This provides invaluable context that goes beyond traditional analytics data, revealing the "why" behind user actions. For example, if you notice users consistently abandoning a form at a specific field, watching session replays can reveal if the field is confusing, if there's a technical glitch, or if something else is deterring them. This granular level of detail makes it much easier to diagnose usability issues and optimize the user experience. Mouseflow also offers several types of heatmaps (click, move, scroll, and attention) to visualize user behavior across your entire website, quickly identifying areas of high engagement and potential friction points.
Furthermore, Mouseflow provides robust form analytics, tracking field abandonment and hesitation to pinpoint areas for improvement in your forms. The funnel analysis feature helps visualize the user journey through your conversion funnels, identifying where users drop off and optimizing the path to purchase. You can also create targeted feedback campaigns to collect direct input from users at specific points in their journey.
Features:
- Detailed session recordings with playback functionality
- Multiple heatmap types (click, move, scroll, attention)
- Form analytics to identify field abandonment and hesitation
- Funnel analysis to track conversion paths
- Feedback campaigns with targeting options
- Friction Score algorithm
Pros:
- Exceptional session recording quality with filtering options
- Affordable pricing compared to similar full-featured tools like Hotjar or FullStory
- Powerful friction score algorithm automatically highlights potential usability issues
- GDPR compliant with strong privacy controls
Cons:
- Interface can be less intuitive than some competitors
- Limited free plan with restrictions on recordings
- Can impact website performance if recording a very high volume of sessions
- Some advanced features have a steeper learning curve
Website: https://mouseflow.com/
Pricing: Mouseflow offers a range of plans based on the number of recorded sessions and the features included. They have a limited free plan and paid plans starting at a relatively affordable price point. Check their website for the latest pricing details.
Implementation/Setup Tips: Implementing Mouseflow is straightforward. You simply need to add a small JavaScript snippet to your website's code. Mouseflow provides clear instructions and documentation to guide you through the process. Be mindful of the potential impact on website performance and consider starting with a smaller sampling of recorded sessions, especially on high-traffic websites. Take the time to explore the different filtering and segmentation options to maximize the value you get from the session replays and other data.
By leveraging the insights provided by Mouseflow, UX/UI specialists can refine interface designs, digital marketing agencies can optimize landing pages for better conversion rates, and startup founders can identify critical areas for improvement in their product's user experience. Mouseflow is a valuable website feedback tool for anyone serious about understanding and improving their website's performance and user satisfaction.
10. Qualaroo
Qualaroo is a powerful website feedback tool specializing in targeted, in-context surveys. It helps businesses gather valuable insights directly from their users, allowing for a deeper understanding of user behavior, satisfaction levels, and pain points. Instead of generic pop-up surveys that disrupt the user experience, Qualaroo uses unobtrusive "nudges" – small, subtle prompts – to solicit feedback at precisely the right moment in the user journey. This targeted approach ensures you're asking the right questions to the right users at the right time, maximizing response rates and the quality of feedback received. This makes it a highly effective addition to any website feedback tool arsenal.

Qualaroo is particularly useful for uncovering why users behave in certain ways. For example, freelance web designers can use it to understand why visitors abandon their portfolio page or fail to click the contact button. Digital marketing agencies can leverage Qualaroo to gauge client satisfaction with their services and identify areas for improvement. Startup founders can gain crucial feedback on their product's usability and identify potential bugs. Solo entrepreneurs can use it to validate their business ideas and understand customer needs. UX/UI specialists can gather direct input on website navigation, design elements, and overall user experience.
Key features include targeted survey nudges based on user behavior (e.g., time spent on page, scroll depth, specific page visits), skip logic and branching for dynamic survey paths, sentiment analysis for open-ended responses, and integration with analytics platforms like Google Analytics. Qualaroo also provides pre-built templates for NPS and customer satisfaction surveys, simplifying the setup process. Exit-intent surveys are another valuable feature, allowing you to capture feedback from visitors right before they leave your website, potentially uncovering reasons for abandonment and identifying opportunities to improve conversion rates.
Pros:
- Sophisticated Targeting: Qualaroo's strength lies in its ability to target specific user segments based on their behavior and attributes, leading to more relevant feedback.
- AI-Powered Sentiment Analysis: Automatically analyze open-ended responses to gauge user sentiment, saving you time and providing valuable insights.
- Minimal Impact on UX: Nudges are designed to be unobtrusive and minimize disruption to the user experience.
- Exit-Intent Surveys: Capture valuable feedback from abandoning visitors.
Cons:
- Pricing: Qualaroo is positioned at a higher price point than some basic survey tools. They offer a free trial but with limited functionality. Full access requires a subscription. Check their website for current pricing.
- Limited Visual Analytics: While Qualaroo offers reporting, its visualization capabilities are less comprehensive than some full-suite analytics platforms.
- Technical Knowledge: Implementing advanced targeting and integrations may require some technical expertise.
Implementation Tips:
- Define clear objectives: Before setting up your surveys, clearly define what you want to achieve. This will help you ask the right questions and target the right audience.
- Start small and iterate: Begin with a few simple nudges and gradually expand your surveys based on the insights you gather.
- Test different targeting options: Experiment with different targeting criteria (e.g., user behavior, demographics) to optimize response rates and feedback quality.
- Integrate with analytics platforms: Connecting Qualaroo with your existing analytics tools can provide a more holistic view of user behavior and website performance.
Qualaroo deserves its place on this list because it provides a sophisticated and targeted approach to website feedback collection. While it may not be the cheapest option, its advanced features and focus on minimizing user disruption make it a worthwhile investment for businesses seeking in-depth user insights. You can explore their offerings further on their website: https://qualaroo.com/
Top 10 Website Feedback Tools: Core Feature Comparison
| Tool | Key Features (✨) | User Experience (★) | Value/Price (💰) | Target Audience (👥) |
|---|---|---|---|---|
| 🏆 Roast My Web | Automated audits, branded PDFs, multi-site & competitor compare | Seamless, saves hours, actionable | Cost-effective for professionals | Freelancers, agencies, startups |
| Hotjar | Heatmaps, session recordings, surveys, funnel analysis | Intuitive & versatile | Free plan available | Small to mid businesses |
| UserTesting | Video feedback, demographic targeting, live chats | High-quality insights, fast turnaround | Premium investment | Businesses, product teams |
| Crazy Egg | Heatmaps, scroll maps, A/B testing, recordings | Simple setup, snapshot comparisons | Affordable option | Web owners, marketers |
| Usabilla | Custom feedback forms, in-page surveys, visual analytics | Enterprise-grade, highly customizable | Higher cost option | Large enterprises |
| Feedback Genius | In-context feedback, custom surveys, A/B testing integration | Seamless integration, targeted | Premium pricing | Experiment teams, optimizers |
| Usersnap | Screenshot capture with annotations, bug reporting, integrations | Effortless visual feedback | Cost-effective for dev teams | Developers, product teams |
| SurveyMonkey | Extensive templates, advanced logic, robust analytics | Highly customizable, sometimes complex | Flexible, enterprise options | Broad, across various sectors |
| Mouseflow | Session replays, heatmaps, funnel & form analytics | High-quality recordings with filtering | Affordable yet robust | Web owners, UX researchers |
| Qualaroo | Targeted surveys, skip logic, AI-powered sentiment analysis | Subtle, minimal impact | Higher price point | Marketers, UX teams |
Choosing the Right Website Feedback Tool
Selecting the perfect website feedback tool from the array of options available, including popular choices like Hotjar, UserTesting, Crazy Egg, Usabilla, Feedback Genius, Usersnap, SurveyMonkey, Mouseflow, Qualaroo, and others can feel overwhelming. This list has highlighted ten powerful website feedback tools, each with its own strengths and weaknesses. Remember, the most effective tool isn't necessarily the most feature-rich, but the one that best aligns with your specific goals. Whether you're looking for heatmaps to understand user behavior, detailed user testing sessions, or quick surveys to gauge user satisfaction, the right tool can significantly impact your website's performance. Key takeaways include prioritizing ease of use and integration capabilities alongside features, and recognizing the overall value of user feedback in creating a user-centered website.
When implementing these tools, consider your budget, technical expertise, and the specific type of feedback you need. Are you looking for quantitative data like bounce rates and click-through rates, or qualitative data from user interviews and open-ended feedback? For a deeper dive into feedback collection tools and platforms, check out this comprehensive guide covering top 10 feedback collection tools for gathering user insights. This resource from BugSmash offers valuable perspectives on selecting the best tools for your needs. Understanding your needs is the first step in choosing the right tool and maximizing its potential.
Ultimately, leveraging website feedback tools empowers you to understand your users' needs and frustrations, leading to data-driven design decisions. By actively listening to your users, you can create a website that converts visitors into loyal customers. Ready to start gathering valuable user feedback and optimize your website for success? Get instant feedback on your website's design and usability with Roast My Web, a website feedback tool designed to help you identify areas for improvement and enhance user experience. Get started today and transform your website into a user-centric powerhouse.