Top Website Usability Testing Software Picks 2025

Top Website Usability Testing Software Picks 2025
Unlocking Seamless User Experiences
A user-friendly website is crucial for online success. Poor usability hurts conversions and revenue. Website usability testing software helps by revealing how users interact with your site, pinpointing problem areas, and enabling improvements. This article lists eight top tools—from budget-friendly to enterprise-grade—to help you identify and fix usability issues, optimize your website, and enhance user experience. Discover the best fit for your needs, whether you're a freelancer, agency, startup, or UX specialist.
1. Roast My Web
Roast My Web positions itself as a game-changer for anyone looking to streamline website audits. This AI-powered tool offers a comprehensive solution for freelancers, agencies, and startups aiming to enhance website performance and impress clients. Instead of spending hours manually combing through websites for issues, Roast My Web automates the process, delivering actionable insights across key areas like design, UX, conversion optimization, mobile responsiveness, and SEO. This allows professionals to focus on implementing solutions rather than getting bogged down in tedious analysis.
Imagine being able to present a client with a beautifully branded, professional PDF report detailing areas for improvement within hours of receiving their website URL. This is the power of Roast My Web. It transforms the often-dreaded audit process into a fast, efficient, and ultimately, more valuable service. The tool promises to not only save time but also elevate your expertise in the eyes of your clients, showcasing a data-driven approach to website improvement.

Roast My Web's strength lies in its comprehensive approach. It analyzes multiple facets of a website, offering a holistic view of its performance. This makes it particularly useful for:
- Freelance web designers: Delivering detailed audits as an added service, ensuring design choices are aligned with best practices and contribute to overall site performance.
- Digital marketing agencies: Streamlining client onboarding with quick, thorough audits and providing data-backed recommendations for campaigns.
- Startup founders: Identifying areas for improvement early on, optimizing their online presence for maximum impact and growth.
- Solo entrepreneurs: Managing their own website maintenance and improvement without needing advanced technical skills.
- UX/UI specialists: Validating design choices and identifying potential usability issues affecting the user experience.
Key Features and Benefits:
- Automated Audits: Saves considerable time and effort compared to manual reviews.
- Actionable Insights: Provides specific recommendations for improvements across design, UX, SEO, and mobile responsiveness.
- Branded PDF Reports: Creates professional, client-ready reports that enhance your credibility.
- Multilingual Support: Caters to a global clientele with audits in multiple languages.
- Customization Options: Allows tailoring of reports and recommendations to specific client needs.
- Competitor Benchmarking: Provides insights into how a website stacks up against competitors.
Pros:
- Automates in-depth website audits, saving valuable project hours.
- Delivers comprehensive, actionable insights.
- Provides professional, branded PDF reports.
- Supports multiple languages and extensive customization options.
- Trusted by over 2,300 users, bolstered by positive customer testimonials.
Cons:
- May encounter challenges with websites protected by login restrictions or anti-bot measures.
- The pricing tier structure might be a constraint for smaller teams with limited budgets. (Specific pricing details were not available at the time of writing, please refer to the Roast My Web website for current pricing.)
Implementation/Setup Tips:
Getting started with Roast My Web is generally straightforward. Simply sign up for an account, enter the website URL you wish to audit, and let the AI do the work. Exploring the customization options allows you to tailor the reports to your specific requirements and brand guidelines.
Website: https://www.roastmyweb.com
Roast My Web earns its place on this list due to its powerful combination of automation, comprehensive analysis, and professional presentation. While pricing might be a consideration for smaller teams, the potential time savings and the quality of the reports make it a valuable investment for anyone serious about optimizing website performance.
2. UserTesting
UserTesting is a powerful usability testing platform designed to provide rapid, real-world feedback on websites, apps, and prototypes. It distinguishes itself through its access to a vast, demographically diverse panel of testers, allowing businesses to gather targeted insights from their desired audience. This makes it a versatile tool suited for both qualitative research, exploring user behaviors and opinions in depth, and quantitative research, collecting measurable data on user performance. For freelance web designers, digital marketing agencies, startup founders, solo entrepreneurs, and UX/UI specialists, UserTesting can be invaluable for validating design decisions and identifying areas for improvement before launching a product or feature.
One of UserTesting's core strengths lies in its flexibility. It supports both moderated and unmoderated testing. Moderated testing allows researchers to engage directly with users, asking follow-up questions and probing deeper into their thoughts and actions in real-time via the live conversation feature. Unmoderated testing, on the other hand, offers a more hands-off approach, allowing users to complete tasks independently while their interactions are recorded for later analysis. This makes it suitable for a wide range of testing scenarios, from quick feedback on a landing page to in-depth user journey analysis.

For instance, a freelance web designer could use UserTesting to gather feedback on the navigation flow of a newly designed e-commerce website. By setting up a series of tasks, such as finding a specific product and completing a mock purchase, the designer can observe how users interact with the site and identify any pain points in the user journey. A digital marketing agency could leverage UserTesting to test different versions of a landing page, analyzing which version leads to higher conversion rates. Learn more about UserTesting to explore best practices related to website UX and how UserTesting can contribute to achieving these.
UserTesting offers a robust suite of features including screen recording with audio feedback, customizable test scenarios and tasks, and a metrics dashboard for quantitative data analysis. The platform's robust video editing and highlight reel creation tools make it easy to share key findings with stakeholders. While UserTesting boasts high-quality participants due to its extensive screening capabilities and promises a quick turnaround time (often within hours), it’s essential to be aware of the pricing structure, which starts at $49/video. This can be a significant investment, especially for smaller organizations. Furthermore, while the platform is generally user-friendly, creating effective test scripts requires some practice and planning. Lower-tier plans also have limited customization options, and the platform's extensive features might be overkill for organizations with basic testing needs. If you need a free or lower-cost alternative with fewer features, consider tools like Maze or TryMyUI, which offer more budget-friendly options. However, if you need a robust solution with access to a large, diverse panel and require high-quality video insights, UserTesting's investment may be justified.
Finally, UserTesting prioritizes enterprise-grade security and compliance, ensuring data privacy and protection. To implement UserTesting effectively, start by clearly defining your testing objectives and target audience. This will help you craft effective test scripts and recruit the right participants for your study. Invest time in learning the platform's features and explore the available resources and support materials to maximize your return on investment. The platform's website, https://www.usertesting.com/, offers comprehensive documentation and tutorials.
3. Hotjar
Hotjar offers a compelling blend of analytics and user feedback tools, making it a valuable asset for anyone seeking to understand and improve website usability. It's particularly well-suited for freelancers, digital marketing agencies, startup founders, solo entrepreneurs, and UX/UI specialists who need a user-friendly yet powerful solution. By visualizing user behavior, Hotjar helps pinpoint areas of friction, identify opportunities for improvement, and ultimately optimize conversion rates. Its strength lies in bridging the gap between raw data and actionable insights, enabling data-driven decisions without requiring advanced technical skills.
Imagine you've just launched a redesigned landing page. Are users clicking the call-to-action button? Are they scrolling down far enough to see your key selling points? Hotjar answers these questions through heatmaps, session recordings, and conversion funnels, giving you a clear picture of how users interact with your website. This allows you to identify roadblocks and iterate on your design to improve user experience and achieve your business goals.

Hotjar's feature set includes:
- Heatmaps: Visualize clicks, taps, and scrolling behavior to understand where users are focusing their attention and identify areas of interest or neglect.
- Session Recordings: Watch recordings of real user sessions to see how they navigate your website, pinpoint areas of confusion, and discover unexpected user behaviors.
- Conversion Funnels: Track user progress through key steps in your conversion process and identify drop-off points to optimize conversion rates.
- User Feedback Polls and Surveys: Collect direct feedback from users through targeted polls and surveys to understand their needs, preferences, and pain points.
- Form Analysis: Analyze form completion rates and identify fields that cause users to abandon the process, allowing for streamlined form optimization.
Pricing: Hotjar offers a free basic plan, making it accessible for small projects or initial testing. Paid plans start at a reasonable price point, scaling with the number of pageviews and features required.
Technical Requirements: Implementing Hotjar is straightforward, requiring only the addition of a small JavaScript snippet to your website's code. No complex integrations or technical expertise are needed.
Comparison: While tools like Google Analytics offer valuable quantitative data, Hotjar complements this with qualitative insights through session recordings and user feedback. Dedicated user testing platforms like UserTesting.com provide more in-depth user testing capabilities but often come with higher price tags. Hotjar strikes a balance between affordability and functionality, making it an excellent choice for many businesses and individuals.
Implementation Tips:
- Define clear goals: Before implementing Hotjar, outline your specific objectives. What do you want to learn about your users and their behavior? This will help you focus your data collection and analysis efforts.
- Start with a small sample: Focus your initial analysis on key pages or user flows to avoid being overwhelmed with data.
- Combine quantitative and qualitative data: Use heatmaps and session recordings in conjunction with user feedback polls and surveys to gain a comprehensive understanding of user behavior.
- Respect user privacy: Ensure compliance with privacy regulations and clearly communicate your data collection practices to users. Hotjar provides tools and guidelines to help you implement session recordings responsibly.
Pros:
- User-friendly interface requiring minimal technical expertise
- Affordable pricing with a free plan available
- Easy implementation with a simple JavaScript snippet
- Combines both quantitative and qualitative research methods
Cons:
- Limited sampling on lower-tier plans
- Recording playback can sometimes be buggy
- Less sophisticated than dedicated user testing platforms
- Privacy concerns with session recordings require careful implementation
Website: https://www.hotjar.com/
Hotjar deserves its place on this list because it empowers users of all technical levels to gain valuable insights into user behavior. Its visual approach to data presentation and its comprehensive suite of tools make it a practical and effective solution for optimizing website usability and improving conversion rates.
4. Crazy Egg
Crazy Egg is a website usability testing software that specializes in visual analytics, providing you with an intuitive understanding of how users interact with your website. Founded by Neil Patel and Hiten Shah, Crazy Egg is known for its heatmaps and session recordings, allowing you to visualize user behavior and identify areas for improvement. This makes it a valuable tool for anyone looking to optimize their website for conversions, from freelance web designers and digital marketing agencies to startup founders and UX/UI specialists. It earns its place on this list due to its ease of use, powerful visual reporting, and affordability, making sophisticated user behavior analysis accessible to a wider audience.
Are your users clicking on your call-to-action buttons? Are they scrolling down far enough to see your key content? Crazy Egg answers these questions and more. Imagine you've just launched a new landing page. You're seeing traffic, but conversions are low. Instead of guessing why, Crazy Egg's heatmaps can pinpoint exactly where users are dropping off, clicking, or losing interest. Its session recordings then allow you to watch individual user sessions, providing valuable context and revealing the "why" behind the quantitative data. This combination of qualitative and quantitative data is incredibly powerful for diagnosing usability issues and formulating data-backed solutions.

Crazy Egg offers five types of heatmaps: Clickmaps (show where users are clicking), Scrollmaps (reveal how far down the page users scroll), Movemaps (track mouse movement), Attentionmaps (highlight areas that receive the most visual attention), and Confetti reports (segment clicks by referral source, search terms, and more). Beyond heatmaps, Crazy Egg also provides A/B testing functionality, allowing you to test different variations of your website and see which performs best. This feature, combined with its detailed traffic segmentation, helps you tailor your website to different user groups. Additionally, error tracking helps identify technical glitches impacting user experience. You might want to learn more about Crazy Egg to further explore its features and benefits.
Setting up Crazy Egg is simple, requiring minimal technical expertise. You simply add a snippet of code to your website, and you're ready to go. The platform’s intuitive visual reports are easily understandable, even for non-technical stakeholders. Pricing starts at an affordable $24/month, making it accessible for businesses of all sizes. It also integrates well with other analytics tools, allowing you to incorporate its data into your existing workflows.
However, Crazy Egg does have some limitations. Its functionality is primarily focused on heatmapping and recordings, lacking some of the advanced features offered by more comprehensive usability testing platforms. For example, it doesn't offer built-in participant recruitment or direct user feedback collection tools. Furthermore, it can sometimes struggle with dynamic content and single-page applications. While less robust than dedicated user testing platforms for complex research, Crazy Egg shines in providing quick, visual insights into user behavior at an accessible price point.
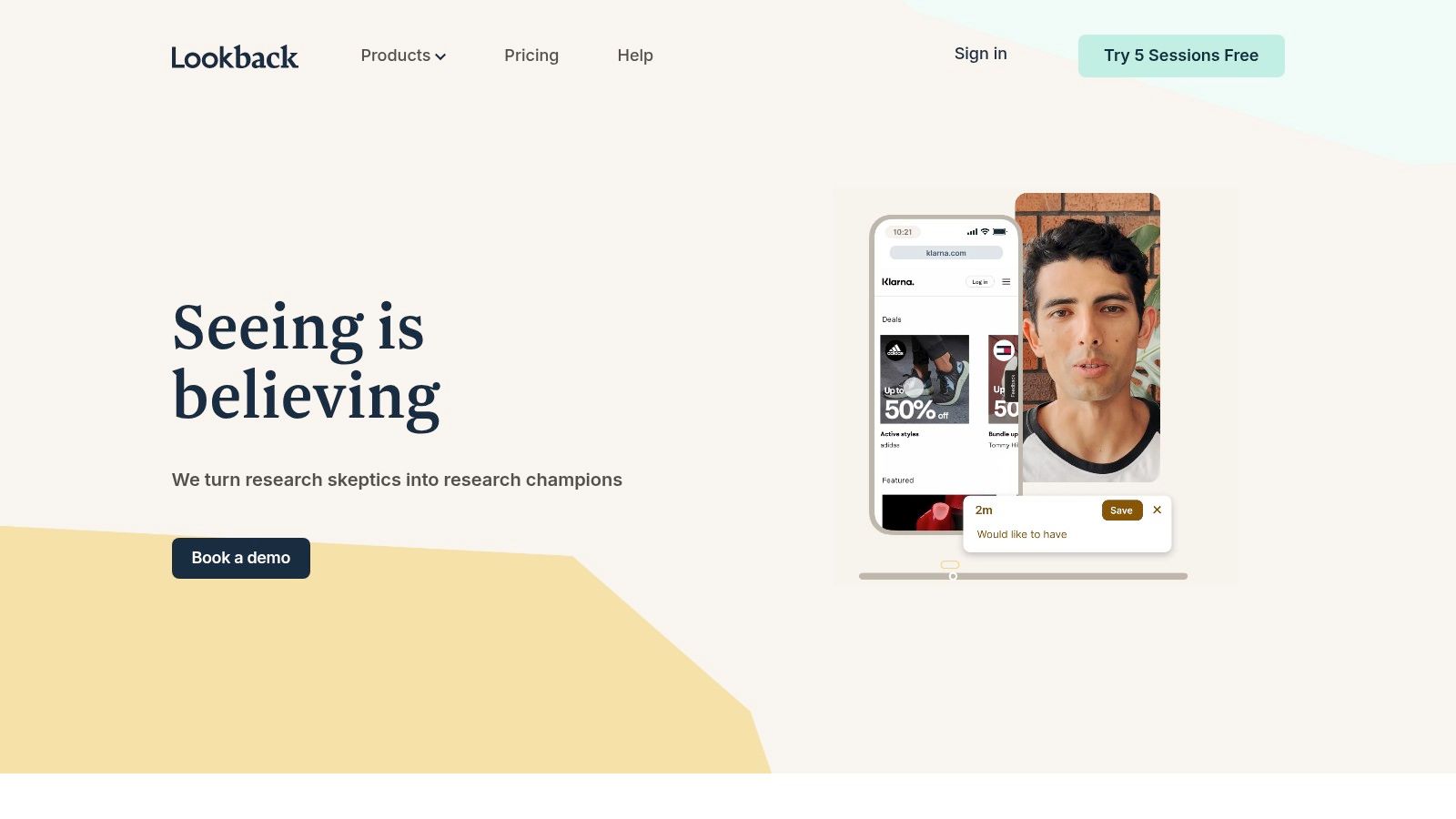
5. Lookback
Lookback is a powerful user research platform specializing in capturing authentic user experiences through live and self-moderated usability testing sessions. It's an excellent choice for those seeking rich qualitative data and deep insights into how users interact with their websites, mobile apps, and even prototypes. Whether you're a freelance web designer iterating on a client's website, a digital marketing agency optimizing landing page conversions, or a startup founder validating your MVP, Lookback provides the tools to understand user behavior in a natural setting. Its ability to conduct both moderated and unmoderated testing across various platforms makes it highly versatile.
This platform distinguishes itself from other usability testing tools by emphasizing natural user environments. Instead of observing users in a sterile lab setting, Lookback allows participants to engage with your product on their own devices, in their own comfortable spaces. This approach leads to more realistic and reliable feedback, uncovering genuine pain points and opportunities for improvement that might be missed in a more artificial testing environment.

Lookback offers several key features that contribute to its robust functionality: live moderated testing with screen sharing and user camera feeds, self-test capabilities for unmoderated studies, a native mobile SDK for seamless in-app testing, collaborative tools for team analysis, and a robust participant management system. These features cater to a variety of research needs, from quick iterative testing to comprehensive summative evaluations. For instance, UX/UI specialists can use the live moderated testing feature to observe user interactions in real-time, asking clarifying questions and probing for deeper insights. For larger-scale studies, the self-test feature allows researchers to collect data from a wider audience asynchronously, saving valuable time and resources.
Pros:
- High-quality video and audio recording: Capture every detail of the user experience with crystal-clear recordings.
- Excellent for both formative and summative usability testing: Flexible enough to support a wide range of research goals.
- Cross-platform compatibility: Test on web, iOS, and Android.
- Intuitive interface: Easy to use for both researchers and participants.
Cons:
- Higher price point: Starting around $99/month, Lookback may be a significant investment for smaller budgets. Consider the value of the insights gained against your budget constraints.
- Technical setup for mobile app testing: Integrating the mobile SDK requires some technical expertise.
- Limited integrations: Compared to some competitors, Lookback offers fewer integrations with other UX tools.
- Occasional connection issues: Live sessions can sometimes be affected by internet connectivity problems. Ensure participants have stable internet access.
Implementation Tips:
- For mobile app testing, thoroughly test the SDK integration before launching your study.
- Clearly communicate instructions to participants, especially for unmoderated sessions.
- Utilize Lookback's collaboration tools to share findings and facilitate discussion among your team.
Lookback earns its place on this list because of its focus on capturing authentic user behavior. Its robust features, combined with its ability to facilitate both moderated and unmoderated testing across multiple platforms, make it a valuable tool for anyone seeking deep, actionable insights into user experience. While the pricing may be a consideration, the quality of data and the depth of understanding you can gain make it a worthwhile investment for many. You can learn more and explore their pricing plans on their website: https://www.lookback.io/
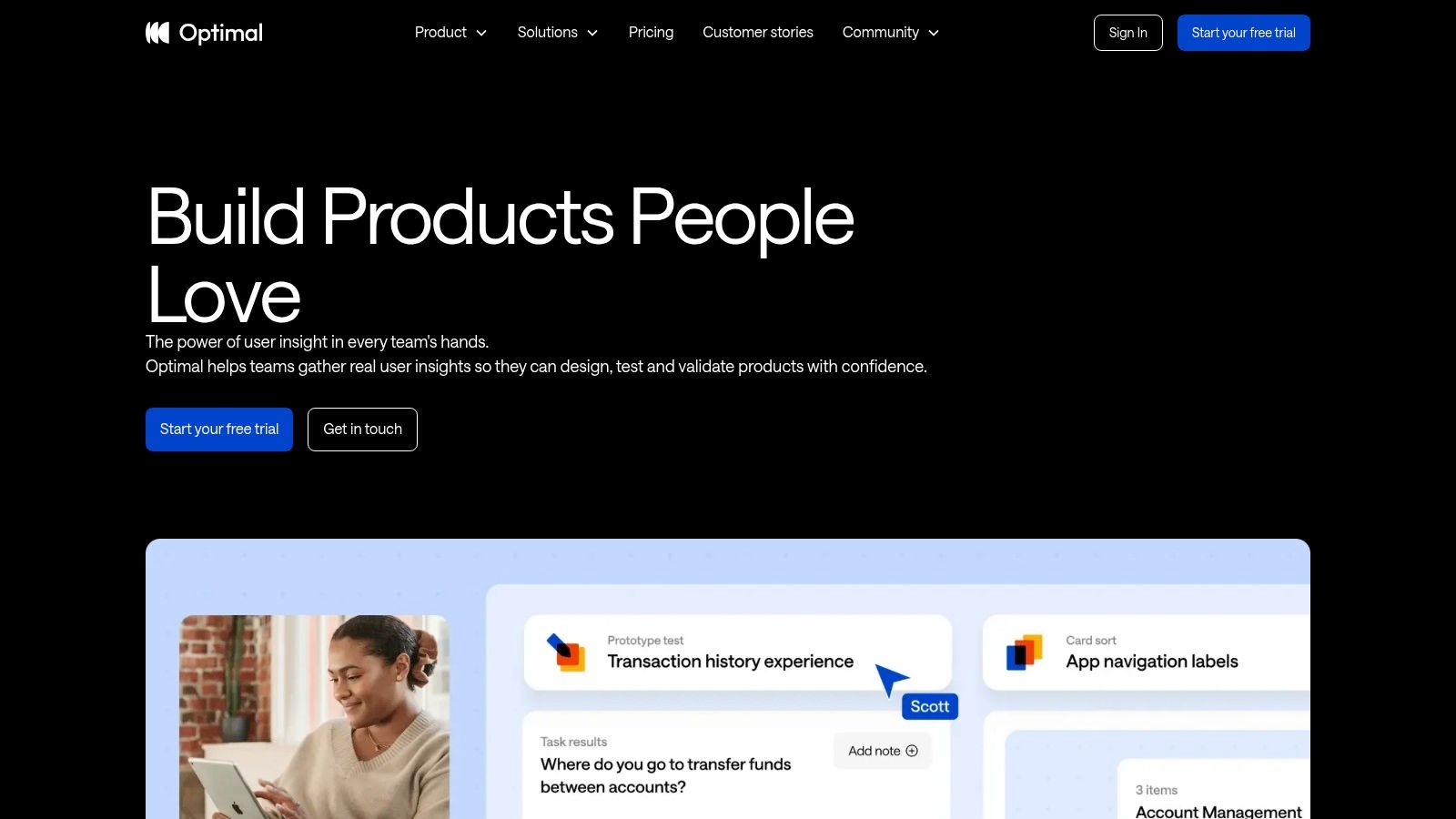
6. Optimal Workshop
Optimal Workshop stands out as a powerful suite of usability testing tools specifically geared towards optimizing information architecture and navigation. This makes it an invaluable asset for anyone involved in website restructuring, content organization, or user experience design, from freelance web designers and digital marketing agencies to startup founders and UX/UI specialists. Instead of offering a general-purpose usability testing platform, Optimal Workshop focuses on specialized tools that delve deep into how users understand and navigate your website's structure. This specialized focus is why it earns a spot on this list.
Are you struggling with high bounce rates or confused users abandoning their carts? The problem might lie in your website's navigation. Optimal Workshop helps you diagnose and fix these issues by offering a comprehensive suite of tools to test and refine your information architecture. By understanding how users expect your content to be organized, you can create a more intuitive and user-friendly experience, leading to improved engagement and conversions.

Optimal Workshop offers four key tools: Treejack for tree testing to evaluate the findability of information within your site's hierarchical structure; OptimalSort for card sorting to understand how users categorize and group information, providing insights for creating intuitive navigation menus and sitemaps; Chalkmark for first-click testing to identify where users instinctively click on a page to complete a specific task, helping optimize calls to action and page layouts; and Questions for gathering user feedback through surveys, allowing you to delve deeper into user preferences and pain points. They also offer Reframer, a tool for qualitative research analysis.
Key Features and Benefits:
- Specialized Tools: Optimal Workshop's strength lies in its specialized tools for information architecture testing. This allows for a deeper, more targeted analysis compared to more generalized usability testing platforms.
- Robust Data Visualization and Analysis: The platform provides clear and insightful visualizations of your test results, making it easier to identify trends and patterns in user behavior. Automated reporting features further streamline the analysis process and provide actionable insights.
- Research Repository: Keep your research organized and easily accessible with Optimal Workshop's built-in research repository. This facilitates collaboration and knowledge sharing among team members.
Pros:
- In-depth IA Testing: Provides unparalleled insights into information architecture and navigation.
- Actionable Data: Delivers clear, visualized data and automated reports for easy interpretation and implementation.
- Centralized Research Management: Streamlines research organization and collaboration.
Cons:
- Cost: Full access to the suite comes at a premium (starting around $166/month), which might be a barrier for smaller businesses or freelancers. Consider whether the specialized features justify the cost compared to more budget-friendly alternatives offering broader usability testing functionalities.
- Learning Curve: The specialized nature of the tools may require a steeper learning curve compared to simpler usability testing platforms.
- Limited Scope: While excelling in IA testing, Optimal Workshop's functionalities are less comprehensive for other types of usability testing.
- Participant Recruitment: You'll need to manage participant recruitment separately, adding an extra step to your workflow.
Implementation Tips:
- Define Clear Objectives: Before starting any testing, clearly define your research goals and questions. This will help you choose the right tools and design effective tests.
- Pilot Test Your Studies: Run small pilot tests to ensure your tasks and questions are clear and understandable. This will save you time and resources in the long run.
- Integrate with Other Tools: While Optimal Workshop excels in IA testing, consider complementing it with other usability testing tools for a more holistic understanding of user behavior.
Website: https://www.optimalworkshop.com/
Optimal Workshop is a worthwhile investment for those who need to deeply understand and optimize their website's information architecture and navigation. While the cost might be higher than some competitors, the specialized tools and in-depth insights they provide can lead to significant improvements in user experience, ultimately resulting in a more successful website. If IA and navigation are your primary concerns, Optimal Workshop is an excellent choice.
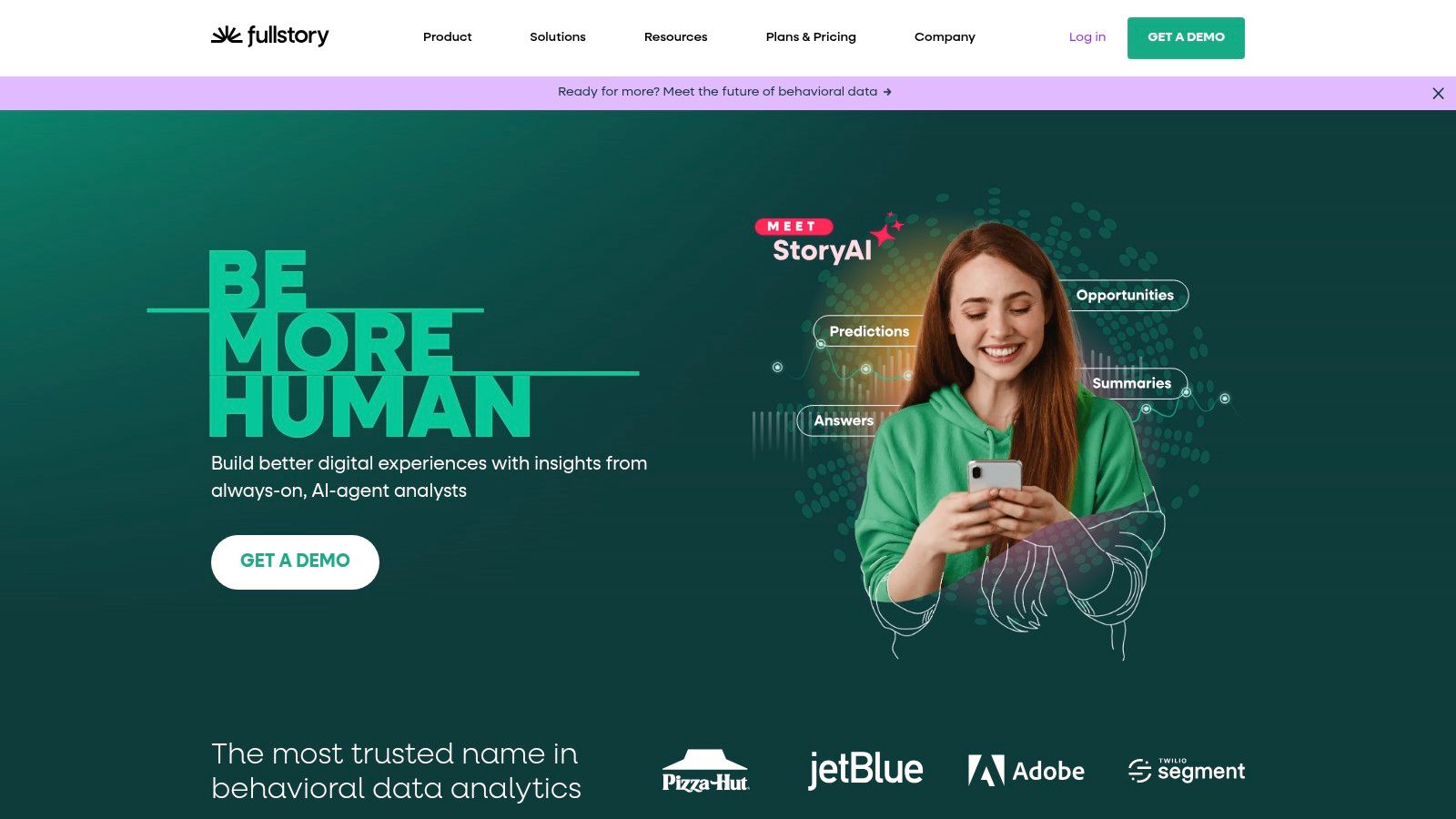
7. FullStory
FullStory positions itself as a "Digital Experience Intelligence" platform, going beyond basic session replay to offer a comprehensive view of user behavior on your website. This makes it a powerful tool for anyone serious about understanding and optimizing the user experience, from freelance web designers tweaking individual elements to startup founders monitoring overall conversion funnels. Unlike simpler heatmap tools, FullStory provides the "why" behind user actions by combining quantitative data with qualitative session recordings. Imagine seeing not just where users are clicking, but also their mouse movements, scrolling patterns, and even form interactions – all alongside technical details like browser version and network performance. This depth of information is what sets FullStory apart.

FullStory’s session replay feature is its core strength. It captures every user interaction, allowing you to replay sessions as if you were watching over the user's shoulder. This is invaluable for identifying usability issues, such as confusing navigation, broken forms, or unexpected JavaScript errors. FullStory goes further by automatically detecting "frustration signals" like rage clicks, dead clicks, and error clicks, highlighting potential problem areas without requiring you to manually review every session. Combined with searchable recordings based on specific user actions (e.g., "users who added an item to their cart but didn't checkout"), FullStory allows you to quickly pinpoint and diagnose critical usability bottlenecks. For insights into overall website performance and how it impacts user experience, you might want to learn more about FullStory.
While powerful, FullStory's robust feature set comes at a premium price. It's targeted towards enterprise-level businesses, with annual plans starting at several thousand dollars. This pricing structure might make it less accessible for smaller businesses or solo entrepreneurs on a tight budget. Alternatives like Hotjar or Smartlook offer similar session replay and heatmap functionality at a more affordable price point, though they may lack FullStory's advanced features and machine learning capabilities.
Another consideration is the sheer volume of data FullStory can generate. While comprehensive, this data requires careful filtering and analysis to extract actionable insights. Without a clear strategy, you risk being overwhelmed. Additionally, the high-fidelity session capture can consume significant resources on your website if not configured correctly, potentially impacting page load times. Careful implementation and configuration are crucial. You’ll also need to be mindful of privacy regulations like GDPR and CCPA, ensuring your FullStory implementation respects user privacy and data consent.
Key Features:
- Session replay with frustration signals detection
- Searchable recordings based on user actions and behaviors
- Heatmaps and click maps
- Error tracking and technical monitoring
- Customer journey mapping and funnel analysis
- Robust API and integration options
Pros:
- Powerful search capabilities
- Automatic issue detection
- High-fidelity session capture with technical context
- Developer-friendly integrations
Cons:
- Premium pricing
- Potential data overload
- High resource consumption if not configured properly
- Requires careful privacy compliance implementation
Website: https://www.fullstory.com/
FullStory earns its place on this list by offering a powerful, albeit premium, solution for understanding the intricacies of user behavior. Its combination of session replay, analytics, and machine learning provides unparalleled depth of insight, making it a valuable tool for businesses serious about optimizing their digital experience and willing to invest in a comprehensive platform. However, its cost and complexity may make it less suitable for smaller organizations or those with limited technical resources.
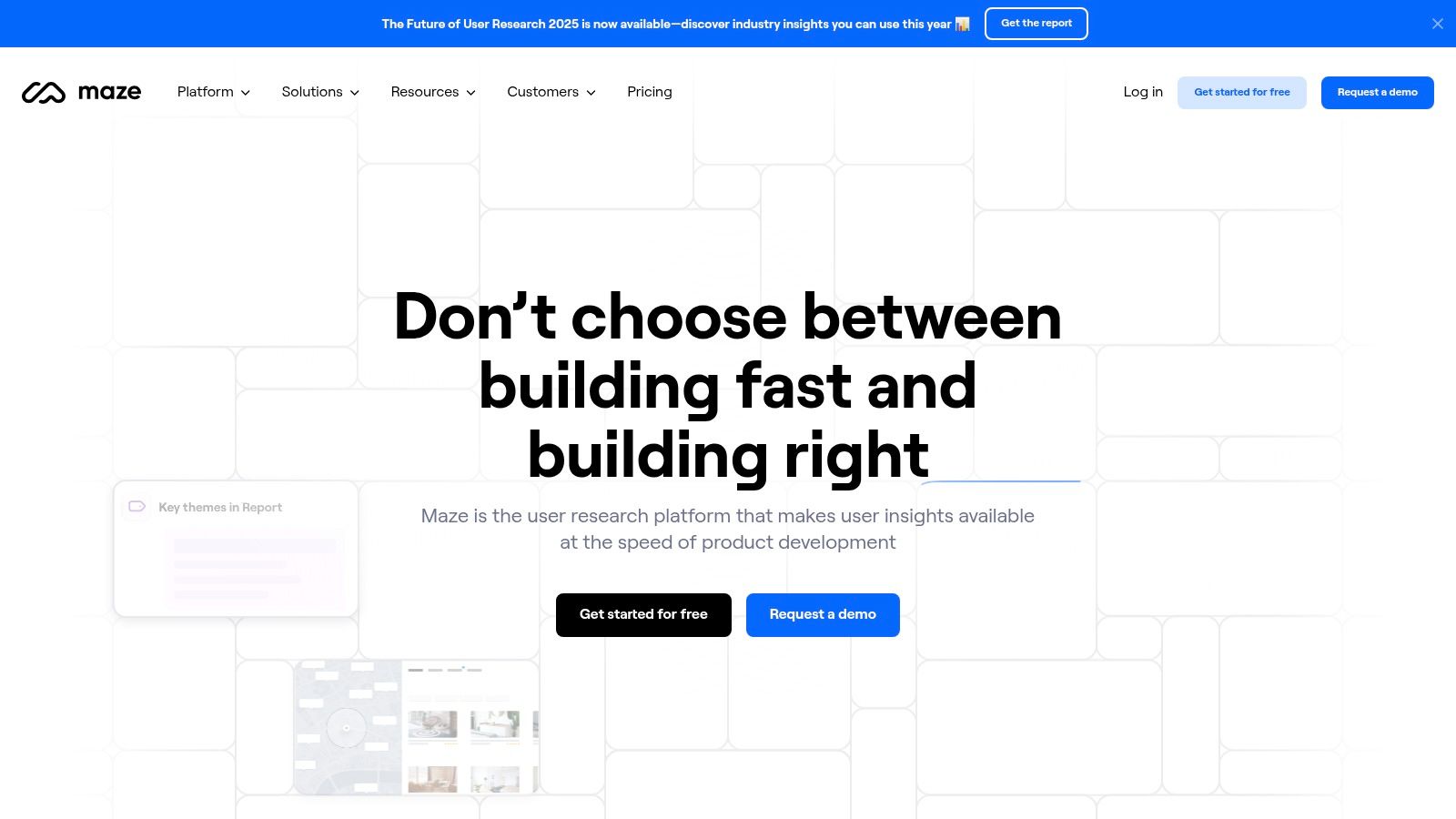
8. Maze
Maze stands out as a rapid testing platform ideal for obtaining quick, quantitative feedback on your website prototypes and live sites. Its key strength lies in its seamless integration with popular design tools like Figma, Sketch, and Adobe XD, allowing designers to test usability directly from their design environment. This streamlines the testing process significantly, enabling you to validate design decisions early and often, before committing development resources. For freelance designers, agencies, and startups working with tight deadlines and budgets, this rapid iteration capability is invaluable.
This tool is particularly useful for validating specific user flows and pinpointing areas of friction within a prototype or website. Imagine you're designing an e-commerce checkout process. With Maze, you can create a clickable prototype in Figma, import it directly, and then define specific tasks for testers to complete, such as adding an item to the cart and completing the purchase. Maze then collects quantitative data, such as success rates, time on task, misclicks, and user path visualizations, offering clear insights into where users struggle and what elements need refinement.

Maze also simplifies the often-tedious process of participant recruitment. It offers a built-in participant panel, although you can also invite your own users to participate in tests. The results are presented in shareable, customizable reports, making it easy to communicate findings with clients or stakeholders. While Maze excels in quantitative data, remember that it offers less depth for qualitative insights compared to moderated usability testing. Tools like UserTesting or Lookback might be better suited for capturing in-depth user feedback and understanding the "why" behind user behavior.
Key Features and Benefits:
- Direct integrations: Seamless workflow with Figma, Sketch, and Adobe XD.
- Quantitative Metrics: Provides concrete data points like success rates, time-on-task, misclick rates, and heatmaps.
- Task Analysis: Visualizes user paths to identify bottlenecks and drop-off points.
- Participant Recruitment: Streamlines the process of finding testers.
- Customizable Reports: Easily shareable results for clear communication.
Pros:
- Speed and Efficiency: Tests can be created and launched quickly.
- Data-Driven Insights: Replaces guesswork with quantifiable usability metrics.
- Seamless Integration: Minimizes friction between design and testing.
- Affordable Pricing: Offers a free plan and competitive paid options.
Cons:
- Limited Qualitative Insights: Less suitable for exploratory research or understanding the nuances of user behavior.
- Focus on Specific Flows: Not ideal for testing complex, open-ended interactions.
- Reporting Limitations: Some features restricted on lower-tier plans.
Pricing: Maze offers a free plan with limited features. Paid plans start at $75/month, offering more tests, features, and team members. You can find the latest pricing details on their website.
Technical Requirements: Primarily a web-based platform accessible through modern browsers. Integration with design tools requires plugins or specific file exports.
Implementation Tip: Start by clearly defining the tasks you want users to perform. Well-defined tasks will yield more accurate and actionable results. Consider using Maze's branching logic to create more complex scenarios and test different variations of your designs.
Website: https://maze.co/
Maze earns its place on this list due to its speed, ease of use, and focus on quantitative data. It's a valuable tool for designers and product teams seeking to quickly validate design decisions and improve usability through data-driven insights, especially in the early stages of product development.
Top 8 Website Usability Testing Tools Comparison
| Tool | Core Features ★ | User Experience / Reports | Value Proposition 💰 | Target Audience 👥 | Unique Selling Points ✨ |
|---|---|---|---|---|---|
| 🏆 Roast My Web | Automated audits, branded PDF reports | Fast & client-ready ★★★★ | Time-saving with balanced pricing | Freelancers, agencies, startups | Customizable, multi-language |
| UserTesting | Live/moderated sessions, real-time feedback | In-depth insights & video highlights ★★★★ | Enterprise-grade value, premium pricing | Large enterprises, research teams | Robust participant panel |
| Hotjar | Heatmaps, session recordings, surveys | Intuitive & accessible ★★★ | Affordable with free plan options | Small-to-medium businesses | Visual data analytics |
| Crazy Egg | Multiple heatmap types, session replays | Simple & easy-to-read ★★★ | Budget-friendly pricing | Marketers, small businesses | Variety of heatmaps & easy integration |
| Lookback | Live & self-guided sessions, multi-platform | High-quality video/audio ★★★★ | Premium features at a higher cost | UX researchers, product teams | Natural environment testing |
| Optimal Workshop | Card sorting, tree testing, IA tools | Detailed, focused analysis ★★★ | Investment in specialized research | UX researchers, designers | Tools focused on information architecture |
| FullStory | Session replays, ML-driven insights | Rich technical context ★★★★ | High ROI with enterprise pricing | Product teams, developers | Machine learning for issue detection |
| Maze | Design tool integrations, quantitative metrics | Quick, data-driven outcomes ★★★ | Affordable with free plan options | Designers, UX teams | Rapid testing with seamless integrations |
Elevate Your Website's UX
From quick feedback with tools like Roast My Web and UserTesting to in-depth session recordings with Lookback and FullStory, the range of website usability testing software available today empowers you to pinpoint and rectify UX flaws effectively. We've explored eight powerful platforms, each catering to different needs and budgets. Key takeaways include understanding the different testing methodologies (A/B testing, heatmaps, user recordings), the importance of targeted user recruitment, and the power of analyzing quantitative and qualitative data. Remember, choosing the right tool depends on your specific goals, technical capabilities, and budget. Are you looking for quick, on-demand feedback or detailed user journey analysis? Do you need a simple platform for a small project or an enterprise-grade solution with advanced features? These are key questions to consider.
Besides using website usability testing software, gathering feedback directly from your users is crucial for understanding their needs and pain points. Leveraging the right tools can streamline this process. For a deeper dive into collecting user feedback, explore these customer feedback collection tools from Testimonial.
By implementing the insights gleaned from these tools and iteratively testing and refining your website, you'll create a seamless and enjoyable experience for your users, ultimately boosting conversions, engagement, and customer satisfaction. Don't let usability issues hold your website back. Invest in the right tools and empower your business to thrive.
Ready to transform your website's UX? Start by getting fast, actionable feedback with Roast My Web, a powerful tool for uncovering usability issues and improving your website's performance. See how Roast My Web can help you identify quick wins and make data-driven decisions for a better user experience.